Ensuring Quality Web Development: A Primer for Business Personnel
I see brand new web sites that are coded poorly all the time. A poorly-coded web site might look fine on the surface but can cause a variety of opportunity costs, maintenance headaches and other long-term issues costing far more than the initial development costs.
They slip past the radar of many business owners and managers who sponsor the work, presumably, because non-technical people typically do not have effective means of determining quality themselves, and often don't employ experts to verify quality. I offer the non-technical audience this primer to better ensure the quality of their web development projects.
I'll jump to the short-cut. Many tech-savvy managers specify that the web development coding meet at least the XHTML 1.0 Transitional and CSS 2.1 standards for projects you commission in 2009. The same goes for projects done in the last few years. Developers should know exactly what to do with these instructions. If they don't, then be sure to find developers who do. Project specs can also note the minimum browser versions to support and whether a separate version for cell phones/PDA's should be included.
When it comes to ensuring that these standards are met, one can engage a contractor such as Caliber Web Group LLC to provide Technology Project Evaluation Services to ensure quality.
For those who are ready to make some basic quality evaluations on their own, I'll offer more detail about the standards mentioned and how to ensure that they are met.
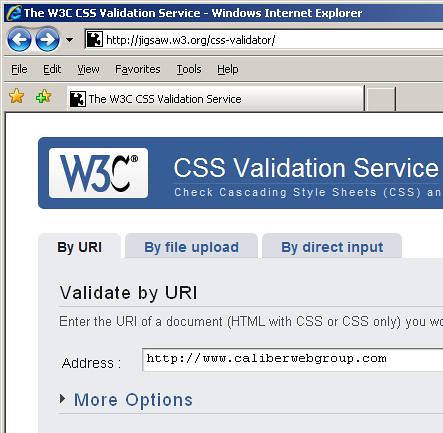
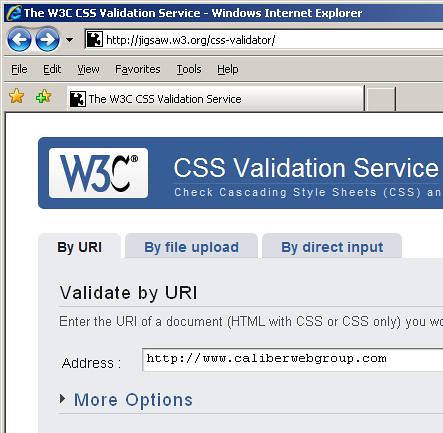
Here are a couple of gems. There are (currently free) online tools provided by the W3C that read a site page and give feedback about whether the site meets various coding standards. Take note of the coding markup validator and the style sheet validator. Both of these tools can validate a web page. The tools are used by entering URI (web address) of a web page such as http://www.caliberwebgroup.com/.

There are standards for web coding established by the W3C, the World Wide Web Consortium. When commissioning a web development project, one can specify the standards to be followed. For web development commissioned in 2009, many projects follow the XHTML 1.0 Transitional and CSS 2.1 Standards.
The old standard is HTML 4.0 which is still understood by modern desktop browsers like FireFox and Internet Explorer, but are considered significantly more difficult to maintain and update, are often not accessible by browsers for the sight-impaired, and are often completely unusable by cell phones and other smaller devices. A more in-depth history of coding standards is available here.
It's common for sites to be coded by those with a graphic design background who don't necessarily know much about coding markup. The result can be code that doesn't even match the old HTML 4.0 standard, but that looks fine visually.
Web developers can use the markup and style sheet validators while they are coding to achieve standards compliance. Some developer tools such as Microsoft Visual Studio also offer feedback during development that help a developer adhere to standards.
If a web page doesn't validate to the standards mentioned in the project specification, there should be a legitimate explanation for it. Also, there are some areas of the standard that are less critical to the maintenance and usability of the page. I'll mention some of these caveats.
Some web sites include "Flash" or "Silverlight" elements which do not pass XHTML 1.0 Transitional standards but are still acceptable features of a site. Flash players are sometimes used to embed multimedia into a web page such YouTube videos or dynamic banners. In fact, some web sites are composed almost completely of Flash movies. One thing to note is that many dynamic behaviors such as drop-down menus don't have to be coded in Flash or Silverlight, but can be coded in more simple, standards-friendly CSS.
Another caveat to the validation tools is that some warnings offered by the markup validator can be ignored with a fair degree of safety, while others should be heeded. One common, fairly optional warning has to do with encoding of the ampersand symbol in query strings.
Another important area of web development where quality really matters is the area of database integration. If the coding for database usage is not specifically coded with modern security practices, bad things can happen to good people. This is not an area where business people can afford to implicitly trust developers. I recommend third-party verification with a consulting partner such as Caliber Web Group LLC.
One of the tools that can help resolve vulnerabilities with database security and other web security issues is the McAfee Secure ® service. This service can be set up to regularly scan the site, looking for vulnerabilities. Helpful hints as to how to resolve these vulnerabilities are included with the service. This tool should be blended with internal technical personnel or third-party personnel who can prioritize and resolve the issues.
The Web is a dynamic environment that continues to evolve. Web browsers are changing along with the coding standards for web site development. The Web is also a hostile environment. Business personnel should not leave quality or security in the hands of developers without verification. If one is not able to adequately verify the work oneself, one should involve an expert.
One area that would help business personnel achieve success with Web development projects and infrastructure is a better understanding of Web browsers--how they work, what they do, how they differ between vendors, how they have evolved. Look for my primer for Web Browsers and website quality in the near future.
They slip past the radar of many business owners and managers who sponsor the work, presumably, because non-technical people typically do not have effective means of determining quality themselves, and often don't employ experts to verify quality. I offer the non-technical audience this primer to better ensure the quality of their web development projects.
I'll jump to the short-cut. Many tech-savvy managers specify that the web development coding meet at least the XHTML 1.0 Transitional and CSS 2.1 standards for projects you commission in 2009. The same goes for projects done in the last few years. Developers should know exactly what to do with these instructions. If they don't, then be sure to find developers who do. Project specs can also note the minimum browser versions to support and whether a separate version for cell phones/PDA's should be included.
When it comes to ensuring that these standards are met, one can engage a contractor such as Caliber Web Group LLC to provide Technology Project Evaluation Services to ensure quality.
For those who are ready to make some basic quality evaluations on their own, I'll offer more detail about the standards mentioned and how to ensure that they are met.
Here are a couple of gems. There are (currently free) online tools provided by the W3C that read a site page and give feedback about whether the site meets various coding standards. Take note of the coding markup validator and the style sheet validator. Both of these tools can validate a web page. The tools are used by entering URI (web address) of a web page such as http://www.caliberwebgroup.com/.

There are standards for web coding established by the W3C, the World Wide Web Consortium. When commissioning a web development project, one can specify the standards to be followed. For web development commissioned in 2009, many projects follow the XHTML 1.0 Transitional and CSS 2.1 Standards.
The old standard is HTML 4.0 which is still understood by modern desktop browsers like FireFox and Internet Explorer, but are considered significantly more difficult to maintain and update, are often not accessible by browsers for the sight-impaired, and are often completely unusable by cell phones and other smaller devices. A more in-depth history of coding standards is available here.
It's common for sites to be coded by those with a graphic design background who don't necessarily know much about coding markup. The result can be code that doesn't even match the old HTML 4.0 standard, but that looks fine visually.
Web developers can use the markup and style sheet validators while they are coding to achieve standards compliance. Some developer tools such as Microsoft Visual Studio also offer feedback during development that help a developer adhere to standards.
If a web page doesn't validate to the standards mentioned in the project specification, there should be a legitimate explanation for it. Also, there are some areas of the standard that are less critical to the maintenance and usability of the page. I'll mention some of these caveats.
Some web sites include "Flash" or "Silverlight" elements which do not pass XHTML 1.0 Transitional standards but are still acceptable features of a site. Flash players are sometimes used to embed multimedia into a web page such YouTube videos or dynamic banners. In fact, some web sites are composed almost completely of Flash movies. One thing to note is that many dynamic behaviors such as drop-down menus don't have to be coded in Flash or Silverlight, but can be coded in more simple, standards-friendly CSS.
Another caveat to the validation tools is that some warnings offered by the markup validator can be ignored with a fair degree of safety, while others should be heeded. One common, fairly optional warning has to do with encoding of the ampersand symbol in query strings.
Another important area of web development where quality really matters is the area of database integration. If the coding for database usage is not specifically coded with modern security practices, bad things can happen to good people. This is not an area where business people can afford to implicitly trust developers. I recommend third-party verification with a consulting partner such as Caliber Web Group LLC.
One of the tools that can help resolve vulnerabilities with database security and other web security issues is the McAfee Secure ® service. This service can be set up to regularly scan the site, looking for vulnerabilities. Helpful hints as to how to resolve these vulnerabilities are included with the service. This tool should be blended with internal technical personnel or third-party personnel who can prioritize and resolve the issues.
The Web is a dynamic environment that continues to evolve. Web browsers are changing along with the coding standards for web site development. The Web is also a hostile environment. Business personnel should not leave quality or security in the hands of developers without verification. If one is not able to adequately verify the work oneself, one should involve an expert.
One area that would help business personnel achieve success with Web development projects and infrastructure is a better understanding of Web browsers--how they work, what they do, how they differ between vendors, how they have evolved. Look for my primer for Web Browsers and website quality in the near future.

0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home